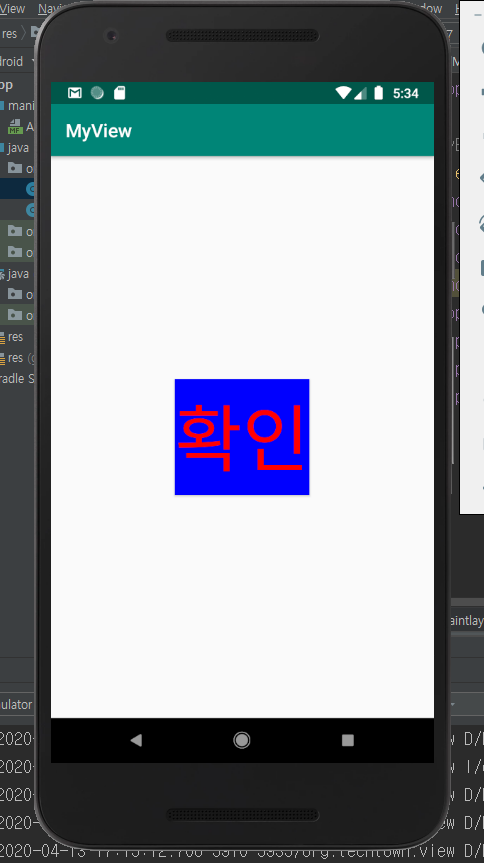
7-2 뷰만들기/do it 안드로이드
- 폐기자료/날림 코딩공부
- 2020. 4. 13.


MainActivity.java - 메인액티비티는 수정사항 없음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
package org.techtown.view;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
|
MyButton.java - MainActivity와 같은 패키지로 MyButton.java 생성 / 버튼 작동방식 만들기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
|
package org.techtown.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
public class MyButton extends AppCompatButton {
//MainActivity와 같은 패키지로 MyButton액티비티(JAVA클래스) 생성하기.
//생성할때 슈퍼클래스 입력란에 AppCompatButton 입력.
//AppCompatButton에는 버튼을 위한 기능이 미리 정의 되어 있음.
//오른쪽 클릭, 제너레이트 컨스트럭터 클릭, 위에서 두개 선택, ok클릭
public MyButton(Context context) {
super(context);
//이 생성자는 이 뷰를 소스코드에 new 연산자로 생성할 때 사용.
//연결짓는 변수가 Context인 생성자
//안드로이드는 UI를 만들 때 Context 객체를 전달받도록 되어있음.
//init 메소드에 context 넣고 실행
init(context);
}
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
//이 생성자는 뷰를 XML레이아웃에 추가하는 경우 사용.
//연결짓는 변수가 Context, AttributeSet 인 생성자.
//AttributeSet 객체는 XML레이아웃에서 태그에 추가하는 속성을 전달받기 위함.
//init 메소드에 context 넣고 실행
init(context);
}
//init메소드 내용 만들기
public void init(Context context) {
setBackgroundColor(Color.CYAN);
//정하기 배경색상
setTextColor(Color.BLACK);
//정하기 글자색상
//우선 할일
//app/res/values 폴더에 dimens.xml파일 만들고 내용 정하기
float textSize = getResources().getDimension(R.dimen.text_size);
//float 타입 textSize 변수에 담아라= 가져오기 리소스에. 가져오기 디멘션에(경로는 리소스의.디멘의.text_size를);
//sp 단위로 설정하려면 XML파일을 이용해야됨.
setTextSize(textSize);
//정하기 텍스트 사이즈(textSize로);
//↑이렇게 하는 이유
//그냥 setTextSize()메소드만 사용하면 픽셀단위 설정만 할 수 있기 때문
//글자 크기는 화면 크기별로 다르게 표현되는 sp 단위가 좋음.
//sp 단위를 설정하려면 XML파일을 이용해야됨.
}
//오른쪽 클릭, 제너레이트, 오버라이드 메소드. onDraw 선택
//onDraw, onTouchEvent 메소드 재정의 하기.
//뷰가 그려질 때 호출되는 메소드.
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Log.d("MyButton", "온드로우 호출");
//로그 호출
}
//오른쪽 클릭, 제너레이트, 오버라이드 메소드. onTouchEvent 선택
//onTouchEvent 메소드 재정의 하기.
//뷰가 터치되었을 때 호출되는 메소드.
@Override
public boolean onTouchEvent(MotionEvent event) {
Log.d("MyButton", "온터치이벤트 호출");
//로그 호출
int action = event.getAction();
//int 타입 action 변수에 담아라= event에.받기Action 을;
switch (action) {
case MotionEvent.ACTION_DOWN:
//action이 MotionEvent.ACTION_DOWN 일 경우, 다음을 실행
setBackgroundColor(Color.BLUE);
//배경색상 정하기
setTextColor(Color.RED);
//텍스트 색상 정하기
break;//스위치문 나가기
case MotionEvent.ACTION_OUTSIDE:
//action이 MotionEvent.ACTION_OUTSIDE 일 경우, 다음을 실행
case MotionEvent.ACTION_CANCEL:
//action이 MotionEvent.ACTION_CANCEL 일 경우, 다음을 실행
case MotionEvent.ACTION_UP:
//action이 MotionEvent.ACTION_UP 일 경우, 다음을 실행
setBackgroundColor(Color.CYAN);
//배경색상 정하기
setTextColor(Color.BLACK);
//택스트색상 정하기
break;//스위치문 나가기
}
invalidate();
//뷰를 다시 그리는 메소드
return true;//리턴해라 트루
}
}
|
dimen.xml - app/res/values 폴더에 dimens.xml 파일생성 후 입력
/ 텍스트 사이즈를 sp 단위로 설정하려면 XML파일을 이용해야됨.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<?xml version="1.0" encoding="utf-8"?>
<!-- dimension 뜻 -->
<!-- 명사 (공간의) 크기, (높이·너비·길이의) 치수 -->
<resources>
<dimen name="text_size">
<!-- 디멘 태그 추가, 이름정하기-->
30sp
<!-- 값 정하기 30sp-->
</dimen>
<!-- 디멘태그 닫기-->
<!-- 한줄로 입력해도 됨-->
</resources>
|
activity_main.xml 만들기
//activity_main.xml에서 MyButton 사용하기.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="확인"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
|
'폐기자료 > 날림 코딩공부' 카테고리의 다른 글
| 자바 설명만드는중... (0) | 2020.03.11 |
|---|---|
| "getApplicationContext()" 알아보기(펌) (0) | 2020.03.04 |
| 안슈 /4강/for 문, Integer.parseint (0) | 2020.02.21 |
| 안슈 /3강 /for문 활용 2 (0) | 2020.02.21 |
| 안슈 3강/for 문 활용1 (0) | 2020.02.21 |